이제 마지막으로 html 간단한 동적인 그림을 표현해보겠습니다
앞서 이전에 여러 가지 방법으로 동적인 표현이 가능하고 제가 생략한 부분이 많습니다.
다만 제가 중요하게 생각하고, 좀 신선 한걸로만 복습 차 작성하는 것입니다.
1. anmation.css 추가하여 동적이 표현 추가
이전까지는 html과 css 파일을 이용하여 웹페이지를 구성하였는데 이제
또 하나의 css파일을 추가 하여 동적인 표현을 추가하였습니다.
이름은 animation.css를 했으므로 단순히 같은 css파일지만 동적인 부분과 레이아웃 부분을 따로 코딩하여 나중에 수정할 때 가독성 부분에서 용이하게 하기 위하여 따로 둔 것입니다.
우선, index.html를 보겠습니다.
그림을 보면 <header id="intro">라는 구문이 보일 겁니다.
이건 간단하게 생각하면 폴더를 뜻합니다. intro/introWrap/lion과 intro/introWrap/gom이 있는 거죠.
html 개념으로는 이전의 배운 부모와 자식 또 자식의 자식입니다.
눈여겨볼 점은 id = "lion" , id = "gom"이라는 이름입니다.
이 이름으로 style.css 와 animation.css 에서 내가 멀 표현하는지 식별합니다.

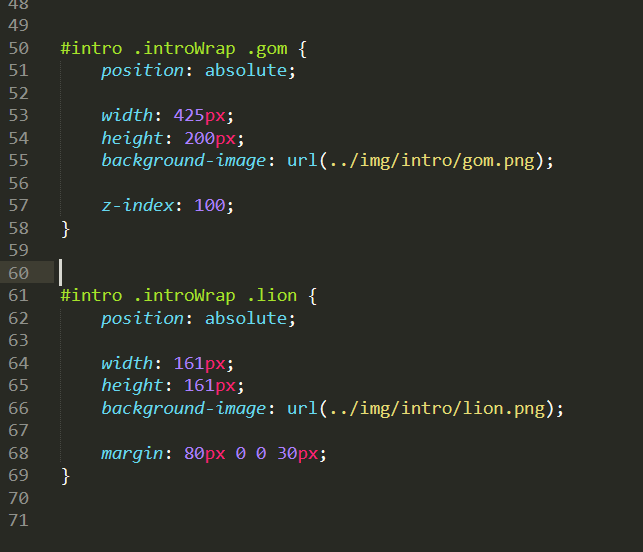
그리고 style.css 에서 #intro. introWrap. gom으로 표현하는 게 보이시나요?
이건 html 문서 안에서 intro안에 intrWrap을 찾고 또 그 안에 gom을 찾으라는 것입니다.
그리고 그 gom의 url의 위치는../ : 현재 위치에서 /intro/ 안에 gom.png를 나타낸다는 것입니다.
여기까지는 저희가 이전에 배운 내용과 같습니다.
저 gom.png가 웹페이지에 나타나겠죠.

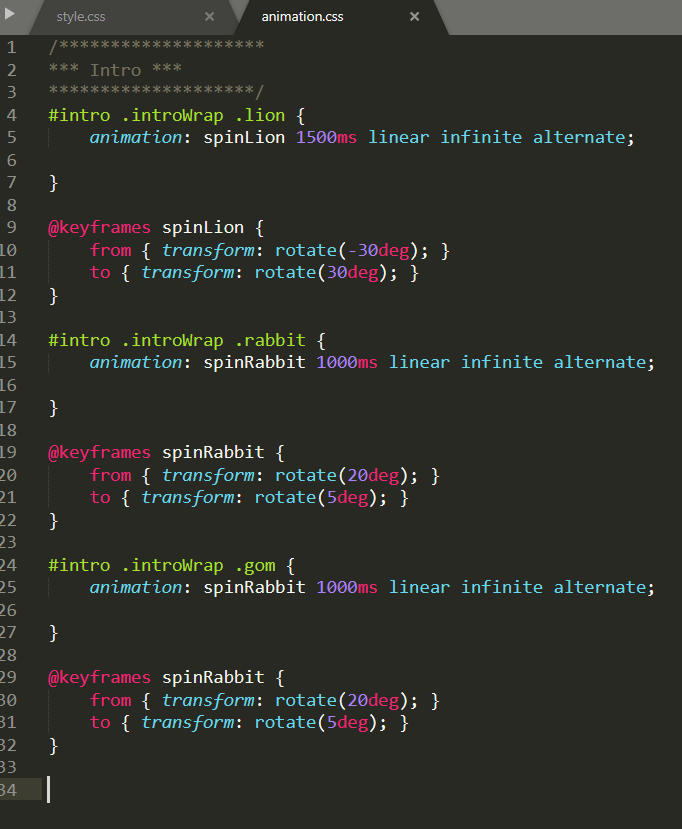
이제 또 다른 css파일 animation.css 에서 동적인 표현을 나타냅니다.
마찬가지로 html 파일 안에서. 기호를 통해 경로 찾습니다.
- animatin : 동적 작동의 기호 표현
- spinLion : 이 동작의 일종의 별명입니다. 아무 이름을 지워도 상관없습니다 다만 다음에 표현될 @keyframes에서 이 이름을 기반으로 실행합니다
- 1500ms : 동작이 완성되는 걸리는 시간
- infinite : 무한 반복 등등
여러 반복 표현을 animation 구문안에서 표현 가능하고, @keyframes에서 정확한 구현 표현을 나타냅니다 여기서는 rotate 즉 도는 동작을 왼쪽으로 -30 deg 오른쪽으로 30 deg만큼 까딱 까닥 거릴 동작이 예상이 되지요.

실행을 시켜보면 공두리 두 마리와 가려진 사자가 반대방향의로 회전이동을 함을 보입니다.
그리고 또 곰두리들이 사자를 가리는데 이는 이전에 저희 배운 z 축이 사자보다 100 높게 설정하였기 때문입니다.

후기
이로써 전체적인 HTML + CSS 복습이 끝났습니다.
동적인 표현 부분을 간단하게 나타냈습니다만.
이 글을 자세히 보면 대략인 개념을 알 수 있습니다.
구체적인 표현과 동작은 실제로 자신이 해보는 것이 가장 좋은 방법이며, 저도 이걸 복습하면서 비로소
동적인 표현을 표현하는데 확신이 생겼습니다.
이로써 HTML을 마칩니다.
'HTML + CSS' 카테고리의 다른 글
| display: flex 에서 float: left, right가 먹히지 않을 때 (2) | 2023.10.25 |
|---|---|
| 테일 윈드 정리 (1) | 2023.04.18 |
| HTML + CSS 주요 개념 정리(7) - 레이아웃에 영향을 미치는 요소 Ⅲ (0) | 2021.01.22 |
| HTML + CSS 주요 개념 정리(6) - 레이아웃에 영향을 미치는 요소 Ⅱ (1) | 2021.01.20 |
| HTML + CSS 주요 개념 정리(5) - 레이아웃에 영향을 미치는 요소 Ⅰ (0) | 2021.01.20 |



