useRef를 사용하는 이유
자바스크립트에서 특정 DOM (태그)을 선택할 때 getElementById, querySelector 같은 DOM Selector 함수를 사용한다.
우리 리액트(특히 함수형 컴포넌트)에서는 특정 태그를 선택할 때 useRef를 사용한다.
특정 DOM을 선택? 구체적으로 무슨말이죠?
말 그대로 특정 태그만 지정해서 그것만 사용할 때 useRef 를 쓴다는 말이다.
예를 들어 특정 엘리먼트의 크기를 가져와야 한다던지, 스크롤바 위치를 가져오거나 설정해야된다던지, 또는 포커스를 설정해줘야된다던지 등이 있다. 또한 그래프라던가 비디오 등 외부 라이브러리를 사용할 때도 특정 DOM 에다 적용하기 때문에 DOM 을 선택해야 하는 상황이 발생 할 수 있다.
useRef / forwardRef 사용법
1. import하기
import {useRef} from 'react';
2. 선언하기
초기값으로 null값을 넣어주었다.

3. 사용하기
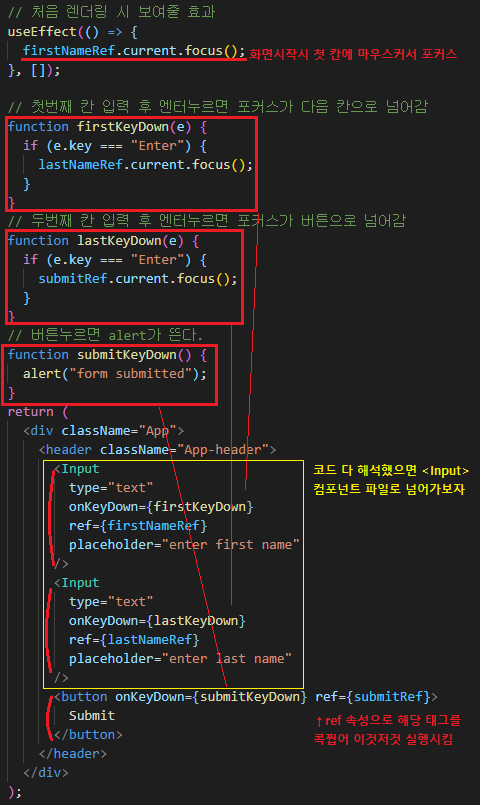
- App.js (하위 컴포넌트)

**전체코드보기
import React, { useEffect, useRef } from "react";
import "./App.css";
import Input from './components/Input.js';
function App() {
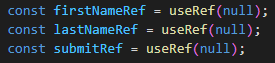
// 선언
const firstNameRef = useRef(null);
const lastNameRef = useRef(null);
const submitRef = useRef(null);
// 처음 렌더링 시 보여줄 효과
useEffect(() => {
firstNameRef.current.focus();
}, []);
// 첫번째 칸 입력 후 엔터누르면 포커스가 다음 칸으로 넘어감
function firstKeyDown(e) {
if (e.key === "Enter") {
lastNameRef.current.focus();
}
}
// 두번째 칸 입력 후 엔터누르면 포커스가 버튼으로 넘어감
function lastKeyDown(e) {
if (e.key === "Enter") {
submitRef.current.focus();
}
}
// 버튼누르면 alert가 뜬다.
function submitKeyDown() {
alert("form submitted");
}
return (
<div className="App">
<header className="App-header">
<Input
type="text"
onKeyDown={firstKeyDown}
ref={firstNameRef}
placeholder="enter first name"
/>
<Input
type="text"
onKeyDown={lastKeyDown}
ref={lastNameRef}
placeholder="enter last name"
/>
<button onKeyDown={submitKeyDown} ref={submitRef}>
Submit
</button>
</header>
</div>
);
}
export default App;
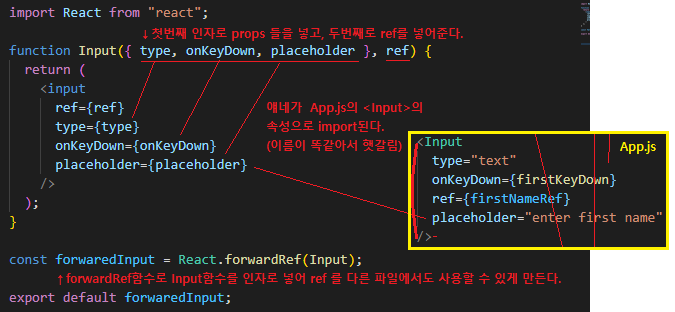
- Input.js (상위 컴포넌트)
Input.js 는 App.js 의 return 에 보이는 <Input> 컴포넌트의 내용이 담긴 부모이다. App.js 에서는 물려받아 쓴 것 같다.
원래 useRef 는 함수 내에서만(같은 파일 내에서) 사용할 수 있다. 하지만 forwardRef 를 사용하면 DOM의 요소를 호출하는 ref 속성을 외부에서도(다른 파일에서도) 사용할 수 있다.

**전체코드보기
import React from "react";
function Input({ type, onKeyDown, placeholder }, ref) {
return (
<input
ref={ref}
type={type}
onKeyDown={onKeyDown}
placeholder={placeholder}
/>
);
}
const forwaredInput = React.forwardRef(Input);
export default forwaredInput;
출처:https://devbirdfeet.tistory.com/59?category=828965 [새발개발자:티스토리]
'React 실습' 카테고리의 다른 글
| 리덕스 툴킷과 함께 백앤드 서버에 데이터 보내기, 데이터 가져오기(3) (0) | 2022.08.14 |
|---|---|
| 리덕스 툴킷과 함께 백앤드 서버에 데이터 보내기, 데이터 가져오기(2) (0) | 2022.08.14 |
| 리덕스 툴킷과 함께 백앤드 서버에 데이터 보내기, 데이터 가져오기 (0) | 2022.08.11 |
| 리덕스 툴킷 사용 복습! (0) | 2022.08.08 |
| useReducer에 대한 좋은 설명 (0) | 2022.08.05 |



