<div onclick="alert('div에 할당한 핸들러!')">
<em><code>EM</code>을 클릭했는데도 <code>DIV</code>에 할당한 핸들러가 동작합니다.</em>
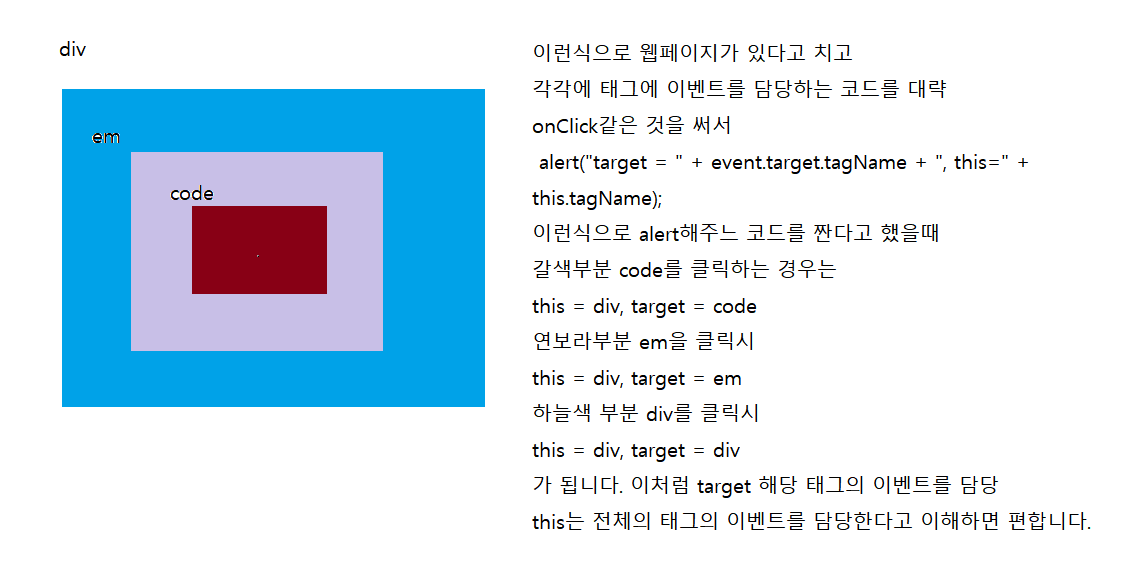
</div>해당 코드에서 em을 클릭해도 div에 할당된 핸들러가 동작합니다. 왜그럴까요
버블링이라는 개념을 알면 알기 쉽습니다.
버블링
버블링(bubbling)의 원리는 간단합니다.
한 요소에 이벤트가 발생하면, 이 요소에 할당된 핸들러가 동작하고, 이어서 부모 요소의 핸들러가 동작합니다. 가장 최상단의 조상 요소를 만날 때까지 이 과정이 반복되면서 요소 각각에 할당된 핸들러가 동작합니다.
해당 구조는 div > em > code 의 구조를 가지고 있습니다.
code에서 이벤트가 발생하면 document객체를 만날때까지 올라갑니다.
그렇기 때문에 div에서 핸들러가 동작했던것이죠.
+ 거의 모든 태그는 버블링을 가지고 있습니다.
그럼 코드를 짤때 이벤트 발생지점을 정확히 다루고 싶을 것 입니다.
그럴때 쓰는게 있습니다.
event.target
부모 요소의 핸들러는 이벤트가 정확히 어디서 발생했는지 등에 대한 자세한 정보를 얻을 수 있습니다.
이벤트가 발생한 가장 안쪽의 요소는 타깃(target) 요소라고 불리고, event.target을 사용해 접근할 수 있습니다.
event.target과 this(=event.currentTarget)는 다음과 같은 차이점이 있습니다.
- event.target은 실제 이벤트가 시작된 ‘타깃’ 요소입니다. 버블링이 진행되어도 변하지 않습니다.
- this는 ‘현재’ 요소로, 현재 실행 중인 핸들러가 할당된 요소를 참조합니다.

캡쳐링
- 캡처링 단계 – 이벤트가 하위 요소로 전파되는 단계
- 타깃 단계 – 이벤트가 실제 타깃 요소에 전달되는 단계
- 버블링 단계 – 이벤트가 상위 요소로 전파되는 단계
어떤 이벤트가 전파하는 과정을 캡쳐할 수 있는 기능 같다.
<code>를 클릭하면 다음과 같은 순서로 이벤트가 전달됩니다.
- HTML → BODY → FORM → em (캡처링 단계, 첫 번째 리스너)
- code (타깃 단계, 캡쳐링과 버블링 둘 다에 리스너를 설정했기 때문에 두 번 호출됩니다.)
- em → FORM → BODY → HTML (버블링 단계, 두 번째 리스너)
이런식으로 하위요소로 전파하는 원리에 대한 설명 같고,
event.eventPhase 프로퍼티를 이용하면 현재 발생 중인 이벤트 흐름의 단계를 알 수 있는듯 하다.
근데 버블링은 단어만 기억이 안났던건지 자주 쓰던 개념인데 캡쳐링은 써본 기억이 없다. 물론 내가 알게 모르고 써지고 있었겠죠. 코드 내부적으로요. 다만 내가 이걸 써서 먼가 구현할거야? 가 없어서 아직 이해가 빠릿하게 안된다.
또한 몰랐는데...
버블링과 캡처링은 '이벤트 위임(event delegation)'의 토대가 됩다고함.. 이벤트 위임은 강력한 이벤트 핸들링 패턴입니다. 이벤트 위임이 먼지도 알고 써봤는데 그 토대가 되는 개념을 정확하게 모르다니 부끄럽네요.
다음에도 이것도 정리하려고 합니다.
참고:
'웹 개념' 카테고리의 다른 글
| HTML id 와 class 차이? (0) | 2022.09.02 |
|---|---|
| css flex? (0) | 2022.09.02 |
| git add . 오류 => Filename too long in Git for Windows (0) | 2022.08.25 |
| NextJs Context의 의미 (1) | 2022.08.24 |
| 프로미스란? (0) | 2022.08.24 |



