출처: https://devbirdfeet.tistory.com/79 [새발개발자:티스토리]
useContext 란?
context 를 사용할 때, (즉 할머니 컴포넌트가 특정 손주 컴포넌트 한테만 다이렉트로 데이터(용돈)를 쏴주려고 할 때)
그 귀여운 손주는 useContext 라는 훅을 사용해서 할머니의 데이터(용돈)를 받아 사용할 수 있다.
Grandmama.js
- createContext( 안에 손주에게 보내줄 데이터의 초기값 ) 을 넣어둔다.
- value 변수로 = useMemo( (에) => 데이터를 담아 캐싱) 해두어야 매번 새로고침시 리렌더링을 방지할 수 있다.
- <userContext.Provider 태그 안에 value = { value } 변수로 묶어준다 > Provider 가 연결다리 역할이다. 그래야 손주한테 보낼 수 있다.

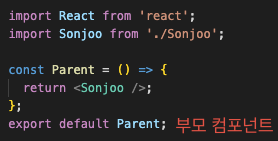
Parent.js

Sonjoo.js
- useContext( 안에 UserContext )를 넣어주면 할머니 컴포넌트의 setMoney과 setCard을 쓸 수 있다.
- 버튼을 클릭하면 할머니 컴포넌트부터 전달받은 데이터상태가 변경된다.

** 주의사항
Provider 안에 넣어놓은 value가 하나라도 달라지면 useContext를 쓰고 있는 모든 컴포넌트가 리렌더링 된다.
value 안에는 setMoney 와 setCard 가 들어있고 앞으로 개수가 더 추가될 수 있다. 만약 그 중 하나라도 바뀌면 객체로 묶여있으므로 전체가 리렌더링 되는 것이다. 따라서 잘못 쓰면 엄청난 소비을 유발하게 된다.
후기
아직 리액트 자체가 익숙하지 않아서
쓰는 법을 자주 헷갈린다..
그런 중 좋은 설명 글이 있어서 헷갈리 자주 애용하는데
찾을때 일일이 검색하기 힘들어서 가져옴..
출처는 위에 적혀있음
'React 실습' 카테고리의 다른 글
| useReducer에 대한 좋은 설명 (0) | 2022.08.05 |
|---|---|
| Redux에 대한 좋은 설명 (0) | 2022.08.05 |
| useRef 관련 정리 (0) | 2022.07.18 |
| react 복습 일지- 1 - npm start 오류 (0) | 2022.03.30 |
| React 공부 기록 일지 - 1 (0) | 2022.02.19 |



