2022. 8. 5. 19:52ㆍReact 실습
React(31) Redux 패턴 action-reducer-store-view
1. 모듈 설치
npm i redux react-redux
npm i --save-dev redux-devtools-extensionRedux 의 동작 방식
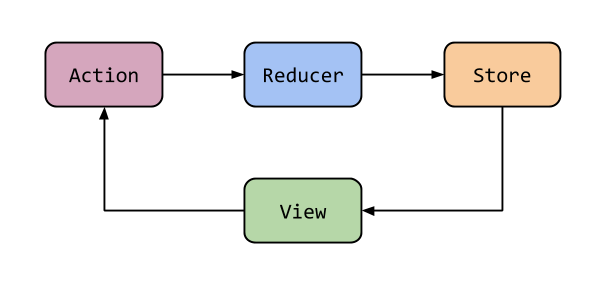
변화가 일어나면 Action(type에 대한 정보를 가진 객체)을 만들고, → (각 액션에 맞게 미리 정의해 둔) Reducer가 새로운 상태를 만들어
→ store를 업데이트 한다. store를 (connect()로) 구독하고 있는 → 컴포넌트(View)에 상태변화가 적용된다.

Action
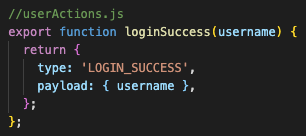
action은 { type과 데이터 } 를 담고 있는 json object다. (type 을 뺀 나머지 원소는 state값 수정을 위해 사용되는 데이터들이다)
>> loginSuccess 라는 함수의 리턴 값으로 오브젝트를 가지고 있다.

↓
Reducer
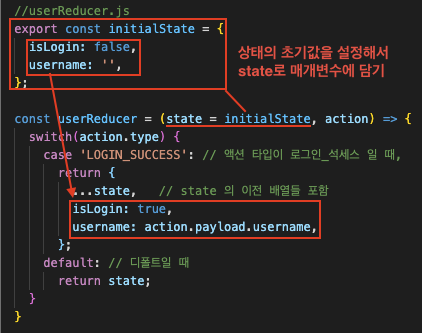
위에서 받은 action 을 인자로 하여 reducer() 함수를 거치면 새로운 state 를 리턴한다.
reducer는 pure function이다. 같은 action과 state를 입력으로 주면 항상 같은 state를 리턴한다.
>> userReducer 함수는 입력받은 로그인이 성공이면 로그인 상태와 username 를 변경하는 기능을 담당 한다.

↓
Root Reducer
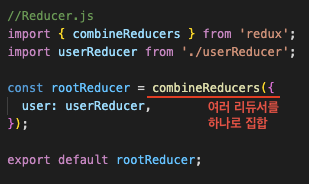
루트 컴포넌트는 이미 필요한 모든 리듀서를 가지고 있다. combineReducers() 를 이용해서 다수의 리듀서를 분리해서 하나로 묶는다.
>> 루트컴포넌트에서는 이런 리듀서들을 rootReducer 라는 컴포넌트에 담아 그룹화 시켜놓는다.

↓
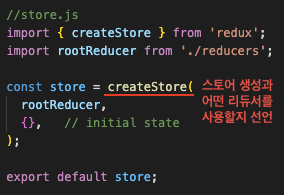
Store
루트 컴포넌트는 createStore()를 이용해서 스토어를 생성하고 무슨 리듀서를 사용할지 알려준다
>> rootReducer 을 담아 스토어를 생성한다. 이렇게 생성된 스토어는 뷰에 연결된다.

↓
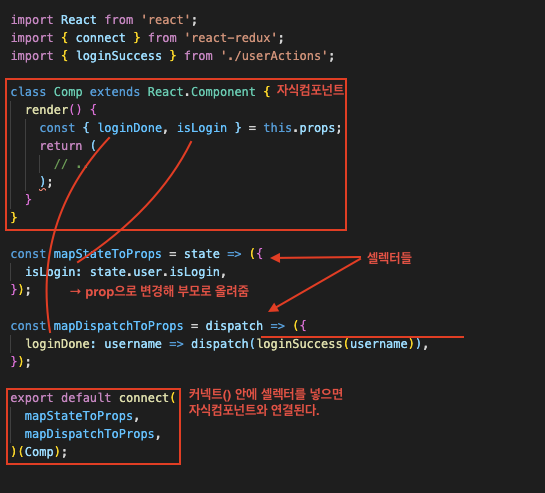
자식컴포넌트 (뷰 레이어 바인딩)
스토어를 뷰에 연결하기 위해서 Redux는 약간의 도움이 필요하다. 그 둘을 함께 묶어줄 무언가가 필요한데, 이걸 해주는 것이 바로 뷰 레이어 바인딩이다.
- 뷰 레이어 바인딩은 connect() 로 루트 컴포넌트 밑의 컴포넌트들을 바인딩해서 스토어에 연결되기 쉽게 만들어준다.
- connect(): react-redux가 제공하는 함수이다. 컴포넌트가 상태 업데이트를 받고 싶으면 connect()를 이용해서 컴포넌트를 감싸주면 된다. 그러면 connect()가 셀렉터를 이용해서 필요한 모든 연결을 만들어준다.
- 셀렉터(selector): 직접 만들어야 하는 함수이다. 애플리케이션 상태 안의 어느 부분이 컴포넌트에 props로써 필요한 것인지 지정한다.
- dispatch(): dispatch() 안에 액션객체를 넣으면 redux 패턴을 수행한다. 그렇게 상태값이 변경된다.

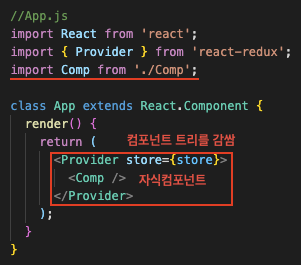
부모 Component
<Provider> 공급 컴포넌트(provider component): 컴포넌트 트리를 감싸는 컴포넌트이다.

출처: https://devbirdfeet.tistory.com/85?category=828965 [새발개발자:티스토리]
후기
설명이 잘되있다.
헷갈릴때마다 바로 볼려고 허락을 받고 스크랩을 했다.
'React 실습' 카테고리의 다른 글
| 리덕스 툴킷 사용 복습! (1) | 2022.08.08 |
|---|---|
| useReducer에 대한 좋은 설명 (0) | 2022.08.05 |
| useContext에 관한 좋은 설명 (0) | 2022.07.24 |
| useRef 관련 정리 (1) | 2022.07.18 |
| react 복습 일지- 1 - npm start 오류 (0) | 2022.03.30 |