
# 들어가기에 앞서...
최근 라이브 코딩할 때 주어진 과제를 주제로 하려고 합니다.
처음 해보는 방식이였는데 너무 긴장되고 아무 생각도 안 나서 중도 포기 나왔지만, 해보고 싶었기에 해봤고 해 본 과정을 복습 차 포스팅합니다.
[ 요구 사항 ]
정확히 기억은 안나지만 대충 데이터를 요청하면 해당 데이터는 사람 하나하나의 인적사항이 있습니다.
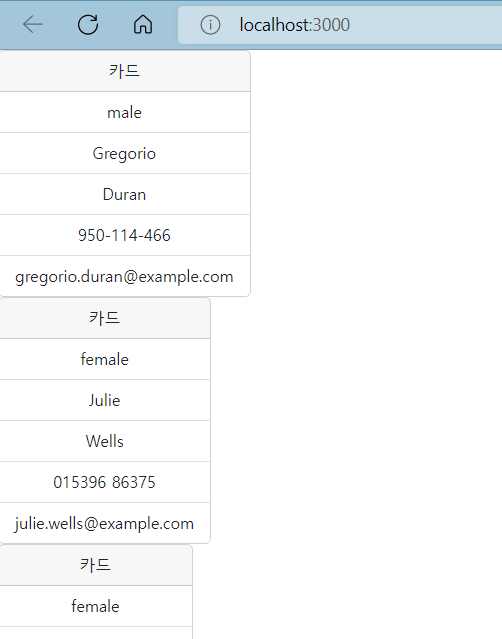
해당 인적사항을 카드 형태로 보여주는 것이 있었고, 가져오는 동안 Lodading...이라는 문구가 나오게 하는 거였습니다.
추가적으로 ui도 입맛에 맞게 구현할 수 있으면 해 보라 하는 것도 있었던 거 같은데 이건 패스하겠습니다.
[코드]
해당 url로 axios를 이용하여 데이터를 요청하는 코드
async function axiousCall() {
await axios.get('https://randomuser.me/api/?results=20')
.then((result) => { setData(result.data.results) }) // 요청 성공시 실행코드
.catch(() => { "요청 실패" }) // 요청 실패시 실행코드
}가져온 데이터는 useState를 이용하여 담습니다.
const [data, setData] = useState([]);
데이터를 가져왔으면 해당 데이터를 map을 돌려서 데이터를 넣어주고 넣을 html요소는 부트스트랩을 이용했습니다.
data.map((information) => (
<div style={{ display: "block", float: "left" }} className="card">
<div class="card-header">
카드
</div>
<ul className="list-group list-group-flush">
<li className="list-group-item">{ information.gender }</li>
<li className="list-group-item">{ information.name.first }</li>
<li className="list-group-item">{ information.name.last }</li>
<li className="list-group-item">{ information.phone }</li>
<li className="list-group-item">{ information.email }</li>
</ul>
</div>
))
이제 데이터를 가져오기 전에는 로딩... 문구가 나오고, 로딩이 완료가 되면 위의 엘리먼트 요소가 나오게끔 구현해보려고 합니다. 저는 useState하나 더추가해서 axios요청이 완료되면 해당 state값을 true로 바꿔주고, true면 map을 돌게 하고, false 로딩 엘리먼트가 나오게 하는 식으로 구현했습니다.
1. state를 하나 더 추가
const [loading, setLodaing] = useState(false);2. axios로 데이터를 가져오고 나서 완료가 되면 해당 state를 true로 변환
useEffect(() => {
async function axiousCall() {
await axios.get('https://randomuser.me/api/?results=20')
.then((result) => { setData(result.data.results) }) // 요청 성공시 실행코드
.catch(() => { "요청 실패" }) // 요청 실패시 실행코드
}
axiousCall();
setLodaing(true);
}, [])3. loading state를 비교해서 알맞은 엘리먼트가 나오도록 구현
{loading === true ? (
data.map((information) => (
<div style={{ display: "block", float: "left" }} className="card">
<div class="card-header">
카드
</div>
<ul className="list-group list-group-flush">
<li className="list-group-item">{ information.gender }</li>
<li className="list-group-item">{ information.name.first }</li>
<li className="list-group-item">{ information.name.last }</li>
<li className="list-group-item">{ information.phone }</li>
<li className="list-group-item">{ information.email }</li>
</ul>
</div>
))
):(<><strong>Loading...</strong></>)}
[전체 코드]
import "./styles.scss";
import axios from 'axios';
import { useEffect, useState } from 'react';
export default function App() {
const [data, setData] = useState([]);
const [loading, setLodaing] = useState(false);
useEffect(() => {
async function axiousCall() {
await axios.get('https://randomuser.me/api/?results=20')
.then((result) => { setData(result.data.results) }) // 요청 성공시 실행코드
.catch(() => { "요청 실패" }) // 요청 실패시 실행코드
}
axiousCall();
setLodaing(true);
}, [])
useEffect(() => {
console.log(data);
}, [data])
const rendering = () => {
// const newData = JSON.stringify(data);
};
return (
<div className="App">
{/* <h1>Hello</h1> */}
<div>
{loading === true ? (
data.map((information) => (
<div style={{ display: "block", float: "left" }} className="card">
<div class="card-header">
카드
</div>
<ul className="list-group list-group-flush">
<li className="list-group-item">{ information.gender }</li>
<li className="list-group-item">{ information.name.first }</li>
<li className="list-group-item">{ information.name.last }</li>
<li className="list-group-item">{ information.phone }</li>
<li className="list-group-item">{ information.email }</li>
</ul>
</div>
))
):(<><strong>Loading...</strong></>)}
</div>
{/* <h2>Start Coding!!</h2> */}
</div>
);
}[결과]
<로딩>

<로딩 완료>

후기
해당 과제로 라이브 코딩을 했을 때는
너무 긴장돼서 아무것도 못하겠어서 포기했습니다..
무엇보다 3명의 면접관이 내 비루한 코딩 모습을 보고 있다고 생각하니...
떨려서 아무것도 못하겠더라고요..
어쨌든 그러고 나서 만들고 싶다는 생각은 들어서 인터넷을 찾아봐서 구현해봤네요.
다만 해당 카드 섹션을 가로로 놓으려고 diplay: flex, 또는 display: block + float: left; 코드를 넣어서
가로로 놓게 하려고 했는데 그게 왜 안되는지 모르겠네요.. 쩝..
쨌뜬 대충 구현은 된 듯합니다.
'React 실습' 카테고리의 다른 글
| yoga 프로젝트 작업일지 - 1 (0) | 2022.10.17 |
|---|---|
| 리액트를 베이스로 데이터를 요청하고 화면에 보여줘 보자! - (2) (0) | 2022.10.09 |
| useCallBack 훅 정리 (0) | 2022.09.03 |
| 리덕스 툴킷과 함께 백앤드 서버에 데이터 보내기, 데이터 가져오기(3) (0) | 2022.08.14 |
| 리덕스 툴킷과 함께 백앤드 서버에 데이터 보내기, 데이터 가져오기(2) (0) | 2022.08.14 |



