728x90

# 이전 내용
이전에 일정 width를 넘어가면 줄 바꿈 하는 ui를 구현해주지 못했다.
이 부분을 수정하는 데 성공했다.
[ 설명 ]
입력받은 태그 목록들을 일정 width에 도달하면 줄 바꿈을 하려면
display: flex; 와 flex-wrap: wrap; 이 필요하다
우리는 현재 app이라는 클래스를 가지고 있는 div태그에 카드를 추가하고 있습니다.
[ 컴포넌트 코드 ]
<div className="App" style={{width: "1000px"}}>
{loading === true ? (
data.map((information) => (
<div className="card1">
<div className="">
<div className="">
카드
</div>
<div className="data">{ information.gender }</div>
<div className="data">{ information.name.first }</div>
<div className="data">{ information.name.last }</div>
<div className="data">{ information.phone }</div>
<div className="data">{ information.email }</div>
</div>
</div>
))
):(<><strong>Loading...</strong></>)}
</div>app에 설명한대로 코드를 추가하면 됩니다.
[ css 코드 ]
.App {
display: flex;
flex-direction: row;
width: 18rem;
flex-wrap: wrap;
font-family: sans-serif;
text-align: center;
// width: 18rem;
}
.card1 {
width: 250px;
text-align: center;
font-family: sans-serif;
border: 3px solid darkblue;
}
.data {
text-align: center;
}
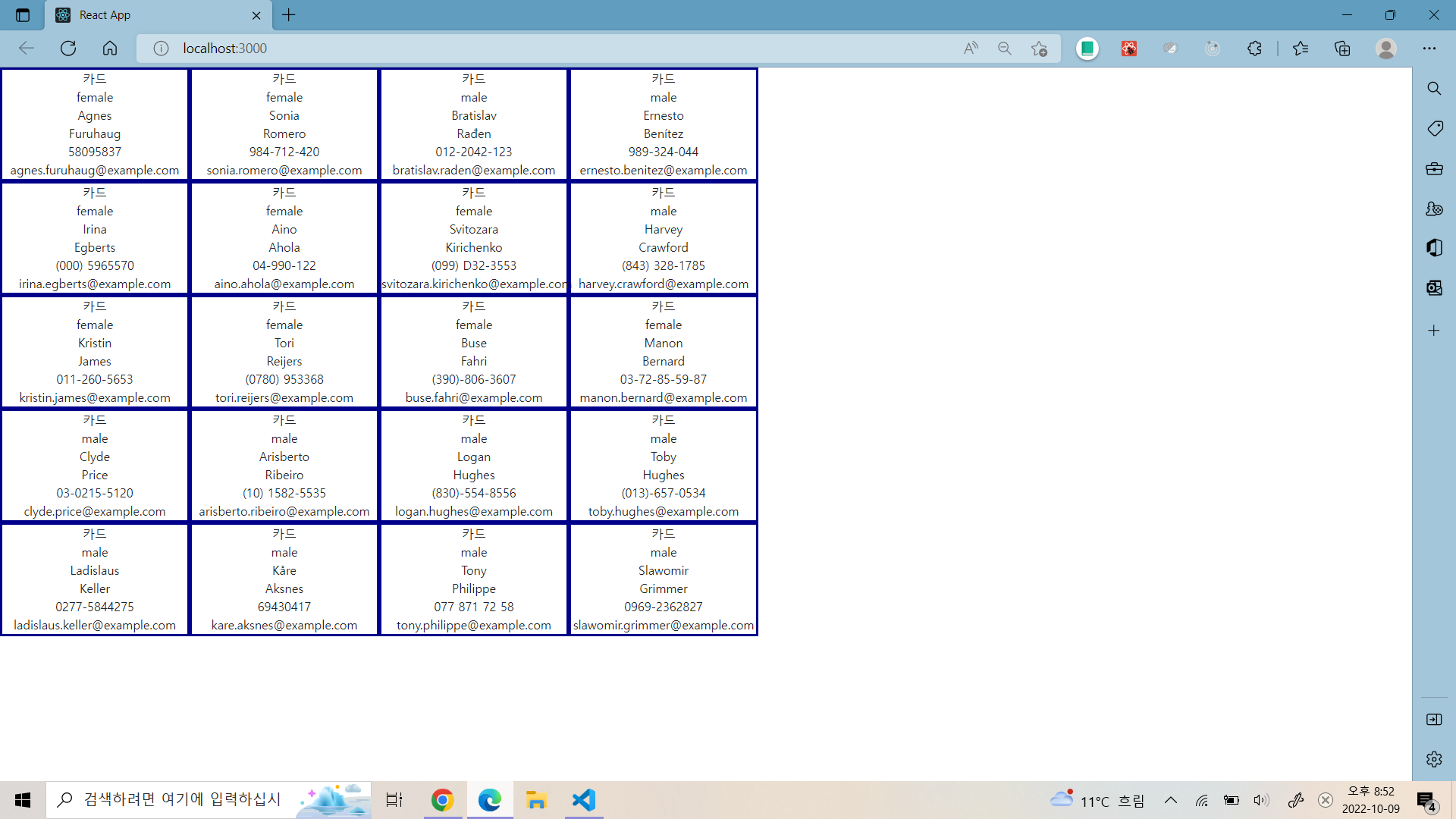
[ 결과 ]

해당 내용은 https://studiomeal.com/archives/197 님의 블로그를 참고했습니다
후기
결국에는 줄바꿈 구현에 성공했습니다..
하하하하..!
728x90
'React 실습' 카테고리의 다른 글
| yoga 프로젝트 작업일지 - 2 (0) | 2022.10.23 |
|---|---|
| yoga 프로젝트 작업일지 - 1 (0) | 2022.10.17 |
| 리액트를 베이스로 데이터를 요청하고 화면에 보여줘 보자! -(1) (0) | 2022.10.07 |
| useCallBack 훅 정리 (0) | 2022.09.03 |
| 리덕스 툴킷과 함께 백앤드 서버에 데이터 보내기, 데이터 가져오기(3) (0) | 2022.08.14 |



