2021. 1. 13. 17:12ㆍHTML + CSS
1. HTML 문서에 입력된 정보나 공간에 CSS 디자인 효과를 적용하려면 다음 세 가지 방법 중 하나를 이용.
- 인터널 방식: HTML 문서 안에 <style> 태그를 사용하여 적용하는 방식
- 인라인 방식: HTML 태그 안에 style 속성을 사용하여 적용하는 방식
- 익스터널 방식 : CSS 파일을 생성하여 HTML 문서와 연동하는 방식
2-1. 인터널 방식
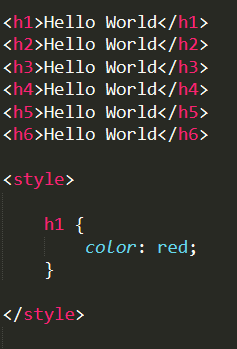
인터널 방식은 <head> 태그 안에 <style> 태그를 사용하여 CSS를 적용하는 방식입니다.
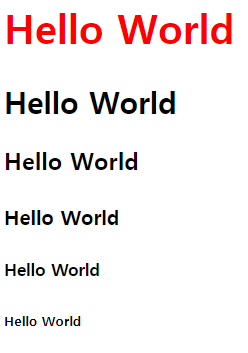
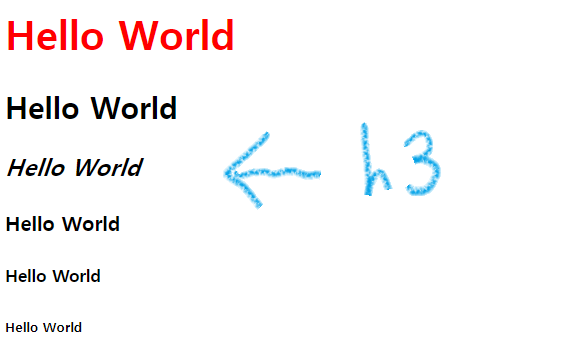
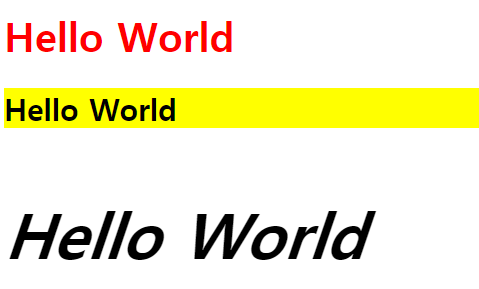
여러개의 Hello World 중 <h1> 태그를 선택한 글만이 빨간색이 적용된 모습을 볼 수 있습니다


2-2. 인라인 방식
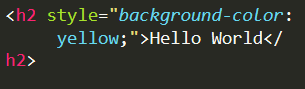
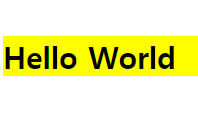
인라인 방식은 HTML 태그에 직접 style 속성을 추가하여 적용하는 방식입니다. <h1> 태그 안에 style 속성을 추가하여 "background-color: yellow;"를 입력하면 노란색 배경이 적용되는걸 볼 수 있다.


2-3. 익스터널 방식
일반적으로 웹 사이트를 제작할 때 HTML 언어는 HTML 문서 안에 작성하고, CSS언어는 CSS 문서 안에 분리하여 작성합니다. 그런 다음 HTML 문서와 CSS 문서를 연동시키는 방식으로 적용하는데, 이 방법이 익스터널 방식입니다.


3. CSS 선택자
선택자란 문자 그대로 디자인 작업을 진행할 영역을 선택하는 요소를 말합니다. 앞에서 언급한 '디자인을 적용할 HTML 영역'이 바로 선택자이다. CSS선택자는 type, id, class로구 부분됩니다.
3-1. type 선택자
type 선택자는 <h1>, <p>, <a>, <span> 같은 HTML 태그를 기준으로 디자인을 적용.
3-2. id 선택자
id 선택자는 HTML 태그에 '이름'을 지어 선택하는 방식.
3-3. class 선택자
class 선택자는 HTML 태그에 "별명"을 지어 선택하는 방식.


여기서 선택자의 종류에서 대해서 공부하면 문득 궁금한 점이 생기게 됩니다. claas와 id의 차이가 머지??? 그게 그말 아닌가 하는 생각이 듭니다
=> id 속성과 class 속성의 가장 큰 차이점은 id 속성은 속성값을 하나만 사용할 수 있고, class 속성은 속성값을 여러 개 사용할 수 있다는 점입니다.


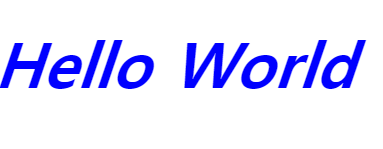
결과를 보면 css에서 두개의 조건을 적용한 것이 올바르게 적용된것을 볼 수 있다.
후기
본격적으로 css 공부를 복습하는 단계로 넘어가기 시작한거 같다.
이제 여러가지 형태의 css를 공부하게 될것이고 마지막에는 css를 이용하여
간단한 그림의 이동도 웹페이지에서 표현할 수 있을것이다.
'HTML + CSS' 카테고리의 다른 글
| HTML + CSS 주요 개념 정리(6) - 레이아웃에 영향을 미치는 요소 Ⅱ (1) | 2021.01.20 |
|---|---|
| HTML + CSS 주요 개념 정리(5) - 레이아웃에 영향을 미치는 요소 Ⅰ (0) | 2021.01.20 |
| HTML + CSS 주요개념 정리(4) - CSS 사용하기 (0) | 2021.01.18 |
| HTML + CSS 주요개념 정리(2) - HTML과 레이아웃 (0) | 2021.01.12 |
| HTML + CSS 주요 개념 정리 (1) - HTML 구성 요소 (0) | 2021.01.12 |