2021. 1. 18. 02:01ㆍHTML + CSS
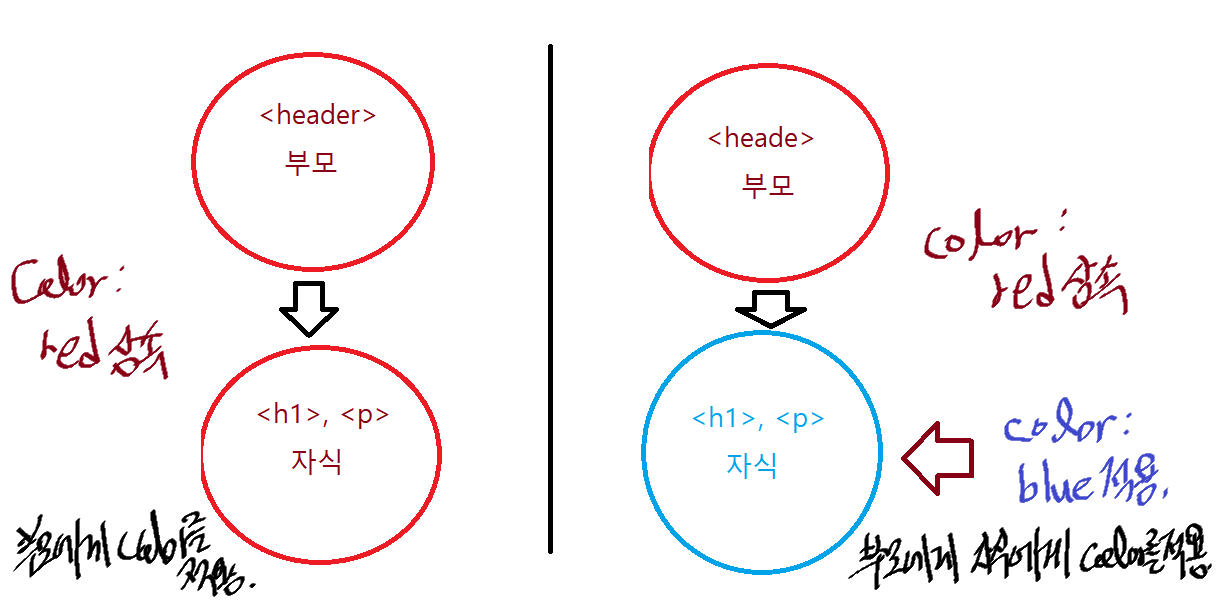
1. 부모 자식 간의 css상속
HTML은 필연적으로 태그가 태그를 포함하는 구조인데, 이러한 구조를 부모-자식 관계라고 합니다.
예제 코드를 보면 <header> 태그 안에 <h4>과 <p> 태그가 포함되어 있습니다.
여기서 상위에 있는 <header> 태그를 '부모'라고 하고, 하위에 있는 <h4>과 <p> 태그를 '자식'이라고 합니다.
그리고 <h4>과 <p> 태그를 서로 '형제'라고 표현합니다.

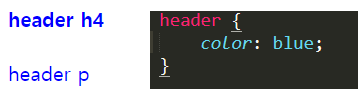
상속이라는 개념을 알아야 되는 이유는 header 태그에 속성을 적용하면 다 함께 적용되기 때문이다.

header 태그에 파란색을 적용하니 전체적으로 다 파란색으로 적용된 것을 볼 수 있다.

2. css 속성의 우선순위, 캐스케이딩
케스케이딩은케스케 이딩은 같은 영역에 같은 디자인을 적용했을 때 어느 디자인을 우선해서 적용하는지를 나타냅니다. 케스케 이딩은 다음 세 가지가 우선순위에 영향을 미칩니다.
- CSS 속성이 입력된 순서
- 선택자를 구체적으로 입력했는지 여부
- type 。 id。 class 선택자
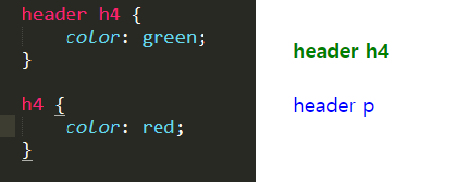
그리고 구체적으로 입력했는지 여부에 따른 우선순위가 달라집니다.

보면 좀 더 구체적으로 서술한 header h4가 초록색으로 실행된 것을 볼 수 있다.
그리고 이전에 배운 선택자로 색을 지정하면 위의 실행 결과처럼 선택자로 높은 게 더 우선순위가 높게 지정되는 것을 알 수 있는데, 이는 한 번 해보시면 좋을 듯합니다.
또 인라인 방식과 id 선택자에 따라 우선순위도 다른데, 요약하면 아래와 같습니다.
| 인라인 방식 > id 선택자 > class 선택자 > type 선택자 |
3. CSS 파일에 주석을 작성하는 방법
HTML주석은 c언어와 비슷하게 /* 여기에 원하는 글을 삽입 */ 이렇게 설정하고, 주석 안에 주석은 허용되지 않습니다.
후기
간단하게 CSS로 원하는 설정값을 설정할 때, 그 설정의 우선순위를 공부해봤습니다. 이 우선순위를 확실하게 알아야 하는 이유는 내가 원하는 설정에 따라 웹페이지로 표현할 때, 이 개념을 정확히 알지 못하면 한 번에 설정해서 끝낼 작업을 여러 번 고쳐쓸 수 있는 상황이 발생되기 때문에 이 상황을 방지하고자 하는 목적이 있습니다.
'HTML + CSS' 카테고리의 다른 글
| HTML + CSS 주요 개념 정리(6) - 레이아웃에 영향을 미치는 요소 Ⅱ (1) | 2021.01.20 |
|---|---|
| HTML + CSS 주요 개념 정리(5) - 레이아웃에 영향을 미치는 요소 Ⅰ (0) | 2021.01.20 |
| HTML + CSS 주요개념 정리(3) - CSS 이용 (0) | 2021.01.13 |
| HTML + CSS 주요개념 정리(2) - HTML과 레이아웃 (0) | 2021.01.12 |
| HTML + CSS 주요 개념 정리 (1) - HTML 구성 요소 (0) | 2021.01.12 |