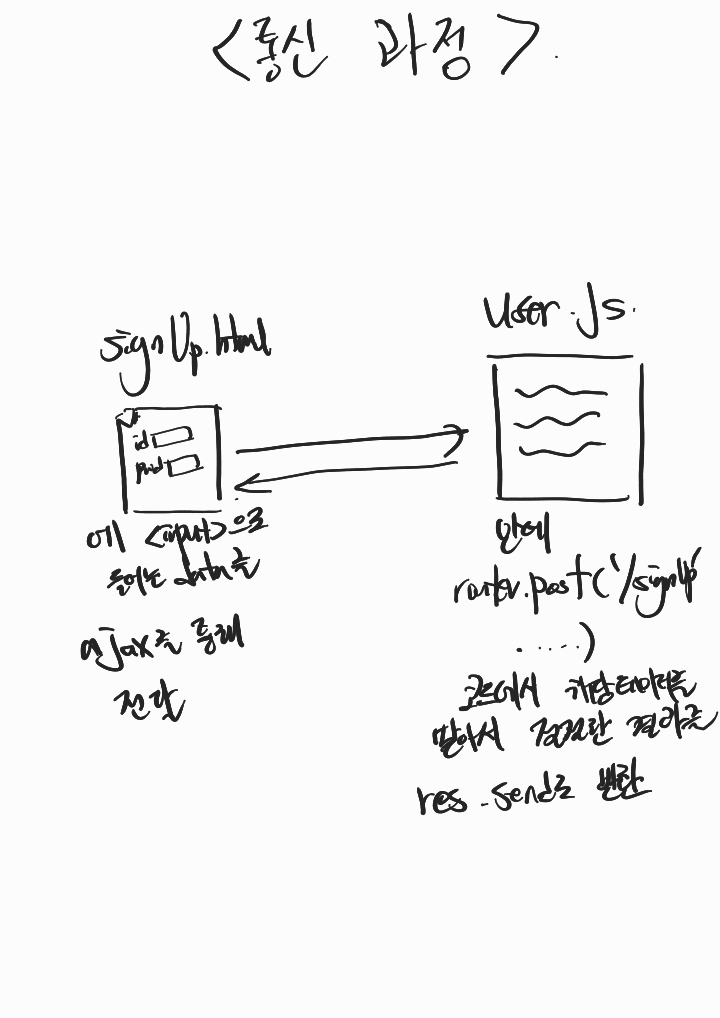
ajax를 이용해서 서버단과 유저단의 의사소통 하는 과정을 그림으로 간략하게 설명하고 구현으로 넘어갑니다.

그림처럼 signUp.html에서 input으로 데이터를 바당서 ajax통해 전달합시다.
<signUp.html>
1. 버튼이 클릭되면 함수가 실행되서 ajax를 이용해 전송되게 만들 것.
<input type="button" value="signUp" onclick="sendData()" />
2. 함수 선언 전에 각 input값을 찾는다.
const id = document.getElementById("id");
const pwd = document.getElementById("pwd");
const rePwd = document.getElementById("rePwd");
const name = document.getElementById("name");
3. 각각 가져온 데이터에 빈값이 있는지 체크
function sendData() {
if (id.value === "") {
console.log("아이디 입력하셈.");
return;
}
if (pwd.value === "") {
console.log("비번 입력하셈.");
return;
}
if (rePwd.value === "") {
console.log("확인 비번 입력하셈.");
return;
}
if (name.value === "") {
console.log("이름 입력하셈.");
return;
}
......
4. 없는게 확인되면 ajax를 통해 http post 요청
// ajax를 사용해서 서버에 데이터를 전송
$.ajax({
type: "POST",
data: {
id: id.value,
pwd: pwd.value,
rePwd: rePwd.value,
name: name.value,
},
url: "http://localhost:7777/user/signUp",
// dataType:"json",
success: (res) => {
console.log(res);
alert(res.message);
location.href = "/user/login";
},
error: (e) => {
console.log(e);
},type = http 요청 종류: post
data = 보낼 데이터의 형태
url = 보내는 서버url
success = 성공시
error = 실패시
[전체 코드]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="https://code.jquery.com/jquery-3.6.1.js" integrity="sha256-3zlB5s2uwoUzrXK3BT7AX3FyvojsraNFxCc2vC/7pNI=" crossorigin="anonymous"></script>
<title>signUp page</title>
</head>
<body>
<h1>signUp page</h1>
<a href="/user/login">로그인</a>
<a href="/">홈</a>
<br />
<br />
<form id="signUpForm">
<input
type="text"
id="id"
name="id"
placeholder="please enter a your id"
/>
<br />
<br />
<input
type="password"
id="pwd"
name="pwd"
placeholder="please enter a your password"
/>
<br />
<br />
<input
type="password"
id="rePwd"
name="rePwd"
placeholder="please enter a your password"
/>
<br />
<br />
<input
type="text"
id="name"
name="name"
placeholder="enter your name sir~"
/>
<br />
<br />
<input type="button" value="signUp" onclick="sendData()" />
</form>
</body>
<script>
// 값들을 가죠오는데 폼을 가져와서 사용.
// documet.getElementById("~")
// let name = document.getElementById("signupform").name.value;
const id = document.getElementById("id");
const pwd = document.getElementById("pwd");
const rePwd = document.getElementById("rePwd");
const name = document.getElementById("name");
// 각각 가져온 데이트를 ""확인을 하고, 반약 빈 칸이라면 alert, 리턴
// 비밀번호와 비빌번호 확인잉 맞지 않다면 alert, 리턴
function sendData() {
if (id.value === "") {
console.log("아이디 입력하셈.");
return;
}
if (pwd.value === "") {
console.log("비번 입력하셈.");
return;
}
if (rePwd.value === "") {
console.log("확인 비번 입력하셈.");
return;
}
if (name.value === "") {
console.log("이름 입력하셈.");
return;
}
// ajax를 사용해서 서버에 데이터를 전송
$.ajax({
type: "POST",
data: {
id: id.value,
pwd: pwd.value,
rePwd: rePwd.value,
name: name.value,
},
url: "http://localhost:7777/user/signUp",
// dataType:"json",
success: (res) => {
console.log(res);
alert(res.message);
location.href = "/user/login";
},
error: (e) => {
console.log(e);
},
});
}
</script>
</html>
1. 이제 서버단에서 ajax요청을 받는다. ajax는 post 형태로 전송됬다.
또한 보내는 서버단이 .../signUp 이므로 해당 코드에 맞게 받는다.
router.post("/signUp", (req, res, next) => {....
2. 받은 데이터는 req.body로 접근할 수 있다.
let { id, pwd, rePwd, name } = req.body;
3. 각 데이터가 비어있는지 그리고 pwd === 와 rePwd는 같은 상태로 알맞게 들어왔는지 체크
// if === null
if (id === "") {
//id가 틀린 부분
res.send({ message: "아이디 없어~", error: "아이디가 없어~." });
return;
}
if (pwd === "") {
//pwd 틀린 부분
res.send({ message: "비번이 없어~", error: "비번이 없어~." });
return;
}
if (rePwd === "") {
//rePwd 틀린 부분
res.send({ message: "확인 비번이 없어~", error: "확인 비번이 없어~." });
return;
}
if (pwd !== rePwd) {
//pwd !== rePwd 틀린 부분
res.send({ message: "1차랑 2차 비번이 틀려~", error: "1차랑 2차 비번이 틀려~" });
return;
}
if (name === "") {
//name 틀린 부분
res.send({ message: "name이 없어~", error: "name이 없어~." });
return;
}
4. 통과 됬다면 성공 메세지를 보내고, 해당 데이터를 이전에 선언한 array넣는다.
// 통과한 다면?
res.send({ message: "회원가입 성공!", error: "" });
// userData에 배열 객체를 추가 => {id, pwd, name}
userData.push({
id: id,
pwd: pwd,
rePwd: rePwd,
name: name,
})
console.log(userData);
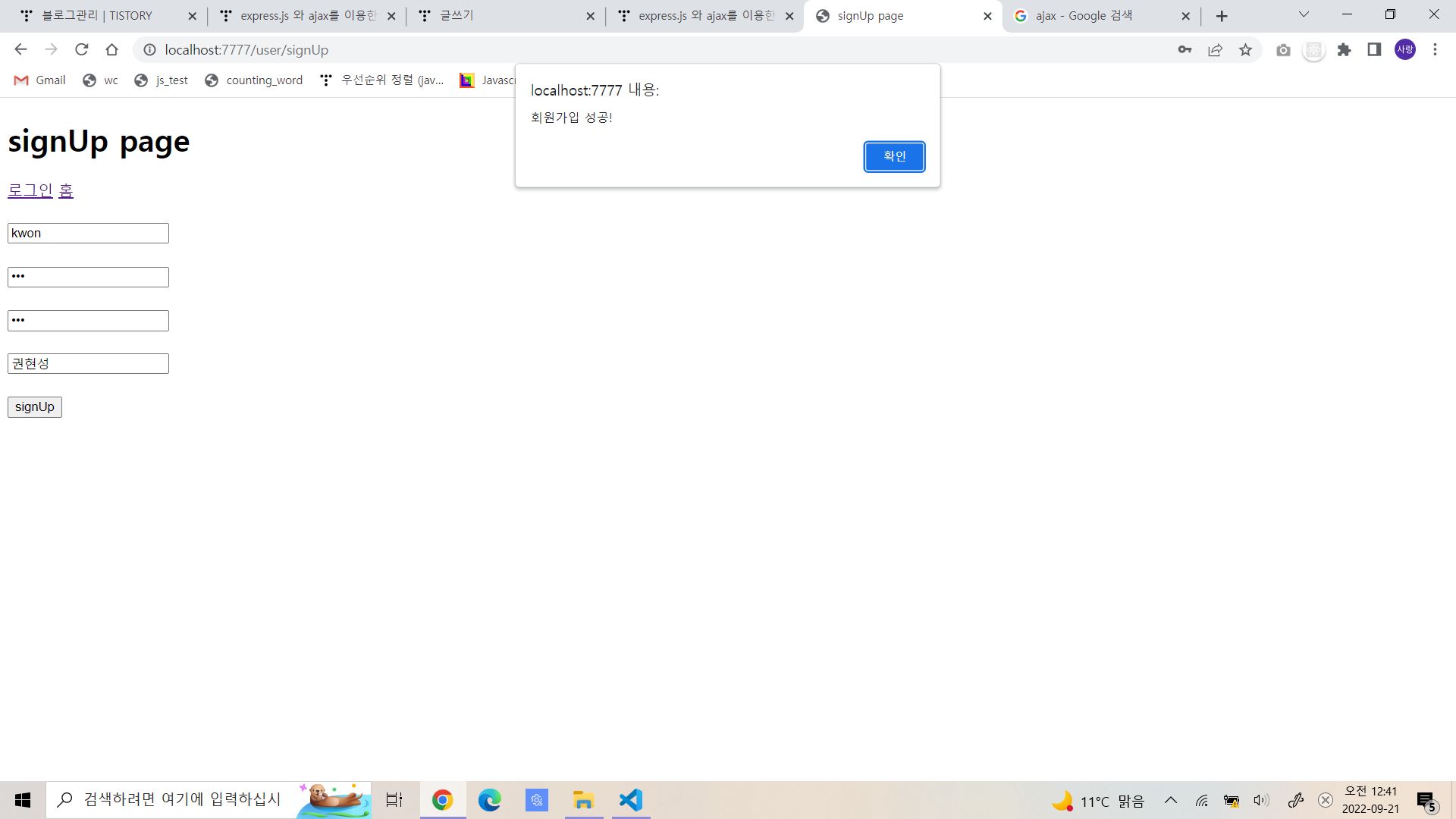
5. 실제로 실행해보자.
데이터 입력 => 회원 가입 버튼 클릭 => 성공 메세지 출력

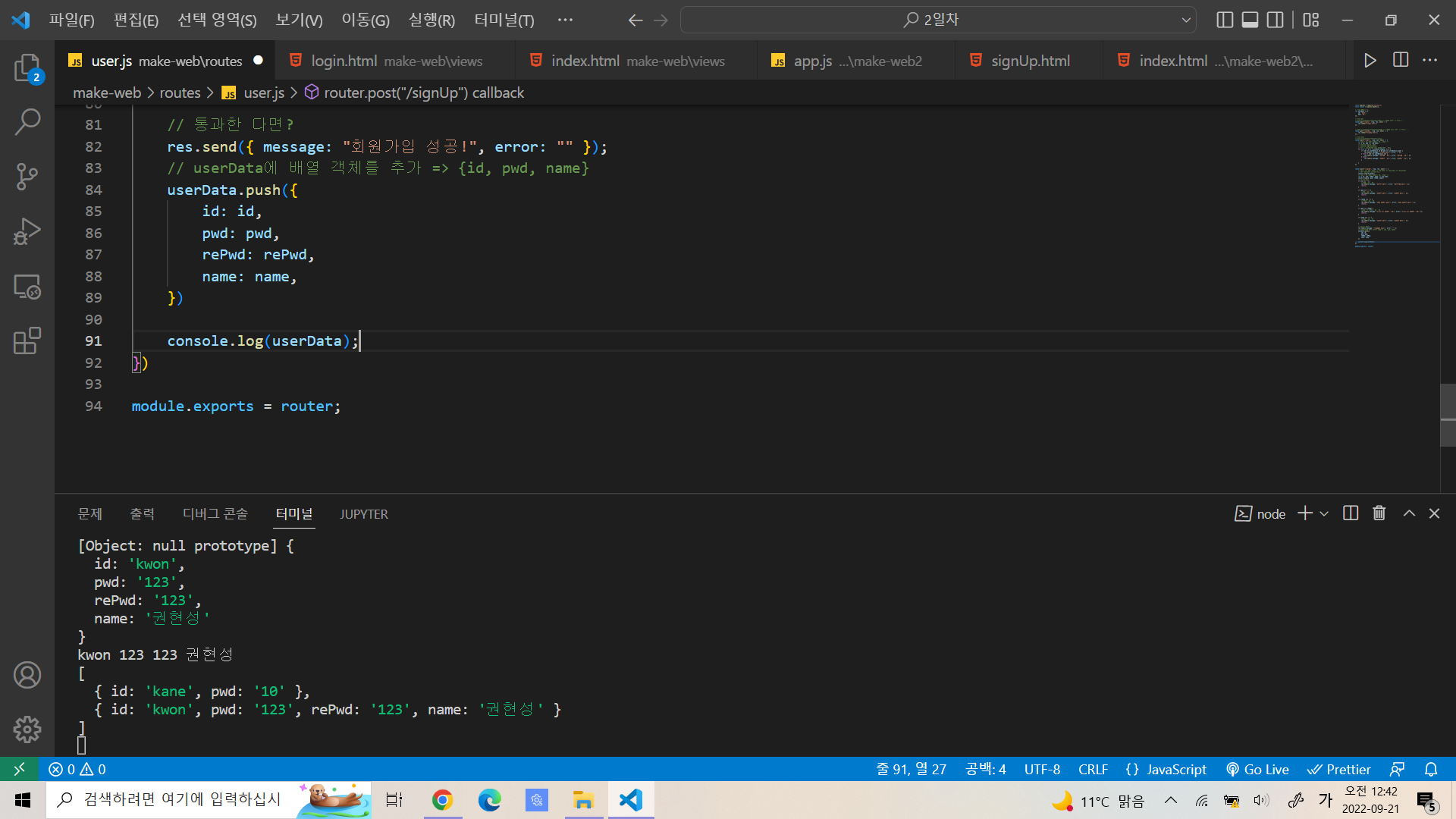
6. 아래 실제 데이터가 userData 배열에 잘들어 갔다는걸 확인할 수 있다.

[전체 코드]
<user.js>
const express = require("express");
const router = express.Router();
// 회원 가입된 사람
let userData = [{
id: 'kane',
pwd: '10',
}];
// http get
// http://localhost:7777/user/login => 로그인 페이지를 보여주고,
router.get("/login", (req, res, next) => {
res.render("login.html");
});
// http://localhost:7777/user/signUp => 로그인 등록 페이지를 보여주고,
router.get("/signUp", (req, res, next) => {
res.render("signUp.html");
});
router.post("/signUp", (req, res, next) => {
// let { id, pwd, name } = req.body; or req.query or req.params
// 값이 들어오면 null값 체크,
console.log(req.body);
// req => id, pwd를 가져온 다음 비교할듯
let { id, pwd, rePwd, name } = req.body;
console.log(id, pwd, rePwd, name);
// if === null
if (id === "") {
//id가 틀린 부분
res.send({ message: "아이디 없어~", error: "아이디가 없어~." });
return;
}
if (pwd === "") {
//pwd 틀린 부분
res.send({ message: "비번이 없어~", error: "비번이 없어~." });
return;
}
if (rePwd === "") {
//rePwd 틀린 부분
res.send({ message: "확인 비번이 없어~", error: "확인 비번이 없어~." });
return;
}
if (pwd !== rePwd) {
//pwd !== rePwd 틀린 부분
res.send({ message: "1차랑 2차 비번이 틀려~", error: "1차랑 2차 비번이 틀려~" });
return;
}
if (name === "") {
//name 틀린 부분
res.send({ message: "name이 없어~", error: "name이 없어~." });
return;
}
// 통과한 다면?
res.send({ message: "회원가입 성공!", error: "" });
// userData에 배열 객체를 추가 => {id, pwd, name}
userData.push({
id: id,
pwd: pwd,
rePwd: rePwd,
name: name,
})
console.log(userData);
})
module.exports = router;
0. 로그인 기능도 비슷하게 구현할 수 있습니다. 혹시 이걸 보는 사람이 있다면 아래의 전체 코드를 올릴테니? 슬쩍슬쩍 보면서 구현해보세욤
[로그인 기능 코드]
<user.js>
// http post
// http://localhost:7777/user/login
router.post("/login", (req, res, next) => {
// req => id, pwd를 가져온 다음 비교할듯
let { id, pwd } = req.body;
// console.log(id, pwd);
// console.log(userData);
// for -> userData에 id랑 pwd가 있는지 체크
for (let i = 0; i < userData.length; i++) {
if (id === userData[i].id && pwd === userData[i].pwd) {
res.send({ message: "로그인 성공!", error: "" });
} else if (id !== userData[i].id) {
res.send({ message: "아디가 틀려~", error: "아디가 틀려~." });
} else {
res.send({ message: "비번이 틀려~", error: "비번이 틀려~." });
}
}
})
<login.html>
<script>
const id = document.getElementById("id");
const pwd = document.getElementById("pwd");
function sendData() {
if (id.value === "") {
console.log("아이디 입력하셈.");
return;
}
if (pwd.value === "") {
console.log("비번 입력하셈.");
return;
}
// ajax를 사용해서 서버에 데이터를 전송
$.ajax({
type: "POST",
data: {
id: id.value,
pwd: pwd.value,
},
url: "http://localhost:7777/user/login",
// dataType:"json",
success: (res) => {
console.log(res);
alert(res.message);
location.href = "/";
},
error: (e) => {
console.log(e);
location.href = "/user/login";
},
});
}
</script>
<user.js> [최종판 코드]
const express = require("express");
const router = express.Router();
// 회원 가입된 사람
let userData = [{
id: 'kane',
pwd: '10',
}];
// http get
// http://localhost:7777/user/login => 로그인 페이지를 보여주고,
router.get("/login", (req, res, next) => {
res.render("login.html");
});
// http://localhost:7777/user/signUp => 로그인 등록 페이지를 보여주고,
router.get("/signUp", (req, res, next) => {
res.render("signUp.html");
});
// http post
// http://localhost:7777/user/login
router.post("/login", (req, res, next) => {
// req => id, pwd를 가져온 다음 비교할듯
let { id, pwd } = req.body;
// console.log(id, pwd);
// console.log(userData);
// for -> userData에 id랑 pwd가 있는지 체크
for (let i = 0; i < userData.length; i++) {
if (id === userData[i].id && pwd === userData[i].pwd) {
res.send({ message: "로그인 성공!", error: "" });
} else if (id !== userData[i].id) {
res.send({ message: "아디가 틀려~", error: "아디가 틀려~." });
} else {
res.send({ message: "비번이 틀려~", error: "비번이 틀려~." });
}
}
})
router.post("/signUp", (req, res, next) => {
// let { id, pwd, name } = req.body; or req.query or req.params
// 값이 들어오면 null값 체크,
console.log(req.body);
// req => id, pwd를 가져온 다음 비교할듯
let { id, pwd, rePwd, name } = req.body;
console.log(id, pwd, rePwd, name);
// if === null
if (id === "") {
//id가 틀린 부분
res.send({ message: "아이디 없어~", error: "아이디가 없어~." });
return;
}
if (pwd === "") {
//pwd 틀린 부분
res.send({ message: "비번이 없어~", error: "비번이 없어~." });
return;
}
if (rePwd === "") {
//rePwd 틀린 부분
res.send({ message: "확인 비번이 없어~", error: "확인 비번이 없어~." });
return;
}
if (pwd !== rePwd) {
//pwd !== rePwd 틀린 부분
res.send({ message: "1차랑 2차 비번이 틀려~", error: "1차랑 2차 비번이 틀려~" });
return;
}
if (name === "") {
//name 틀린 부분
res.send({ message: "name이 없어~", error: "name이 없어~." });
return;
}
// 통과한 다면?
res.send({ message: "회원가입 성공!", error: "" });
// userData에 배열 객체를 추가 => {id, pwd, name}
userData.push({
id: id,
pwd: pwd,
rePwd: rePwd,
name: name,
})
console.log(userData);
})
module.exports = router;
후기
드디어 오늘 구현해본 코드의 복습이 끝났다!!!
와우! 굳!!
'웹 개념' 카테고리의 다른 글
| 서버와 웹단을 직접 구현하여 게시판 사이트 만들기 - (2) (0) | 2022.09.29 |
|---|---|
| 서버와 웹단을 직접 구현하여 게시판 사이트 만들기 - (1) (2) | 2022.09.25 |
| express.js 와 ajax를 이용한 라우팅과 비동기 통신 구현(1) (0) | 2022.09.20 |
| CSS - "&", ":", cursor은 멀 의미하는 걸까? (0) | 2022.09.03 |
| HTML id 와 class 차이? (0) | 2022.09.02 |



